互联网百科
行业资讯
企业动态
如何做好电商网页设计?来看下淘宝是怎么做的吧
来源:原创时间:2020-09-30 17:02:00电子商务APP是日常使用频次非常高的应用程序,它们的每一次改版不仅是为了满足发展业务需求,同时也可以从这些变化中看出近期的消费者趋势。最近,淘宝应用程序的许多页面已发生重大变化。本文旨在通过对淘宝几个关键页面的深刻分析使每个人都对电子商务应用程序的产品设计有更深入的了解。
一、淘宝改版
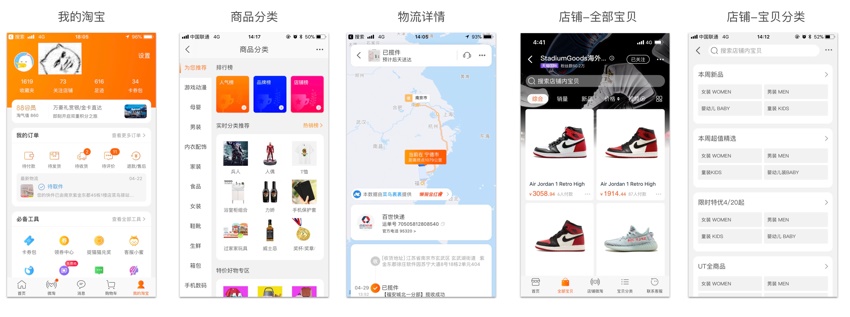
1、主要改版页面

上图显示了淘宝网的一些主要修订页面。从视觉上,您可以看到很多带有圆角和大线条的卡片,整体样式统一而轻巧。卡片可提供更多信息,并增强模块化感。圆角卡本身比原始卡的样式增加了更多细节。带有大圆角的卡片具有很高的亲和力,更有活力,并且与淘宝的人群位置一致。
2、个人首页

△旧版本是除夕的截图,我先不讲颜色
比较旧版本和新版本,您会发现88会员和卡券包被赋予了更高的优先级,会员信息变得更加集中和明显,这也确认了会员机制在过去两年中非常流行,在拉新成本和难度都越来越高的情况下,大多电商都一致投降了对老用户的关注,认为老用户的巩固可以带来更多价值。
卡片样式的新版本非常引人注目,大多数线条都被删除,并使用块代替行来表示层次关系。
“我的订单”部分的图标样式已从填充类型更改为线型(版本7.7.2),并且图标右上角的数字突出显示。
88会员和最新物流这两块内容滚动呈现,通过时间轴来解决空间小但是信息量大的问题,并且动态效果更容易吸引用户。
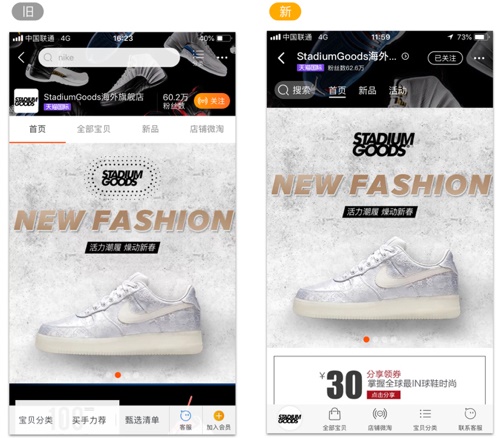
3、店铺首页

商店页面已发生重大变化,并且导航已进行了重大调整。在新版本中,常用操作和重要功能固定在底部。二级导航的内容允许商家自定义选择,以满足不同商店的需求。较于旧版导航,新版的层级关系明确了很多。
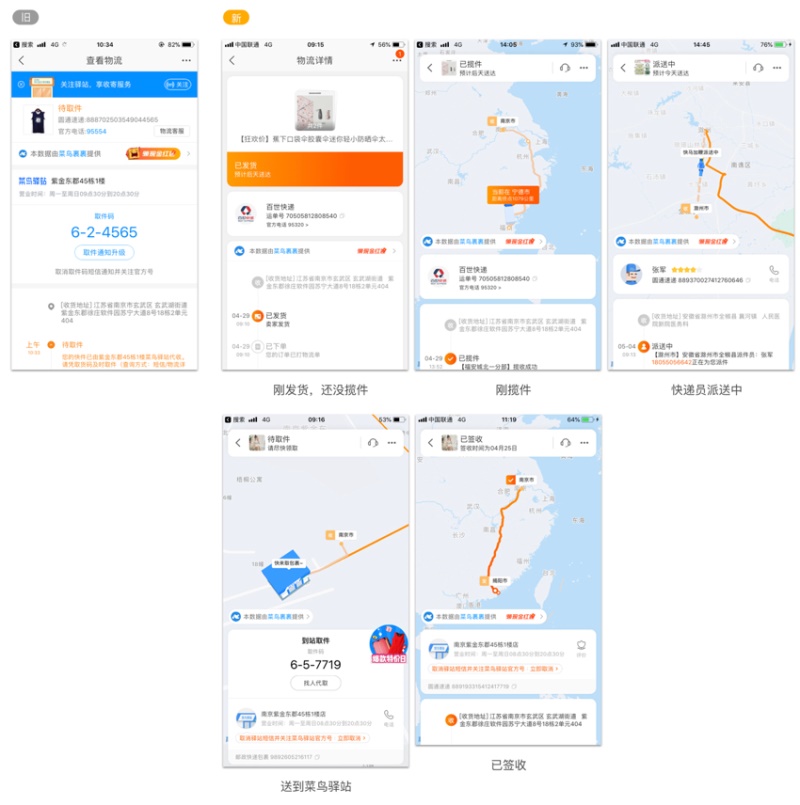
4、物流详情

这个模块可以说是样式上的重大改变。使用可视化指示包装的位置和将来的操作,以降低用户的理解难度,并让您更好地掌握产品信息。该样式比原始文本展示方式显示更具活力,类似于外卖等待中的邓丹页面。可视化可以显示更多信息,但是如果用户未经培训,则信息的发送速度可能不会比文本快,这也会使不同的人对图形的理解产生偏差。 不过,外卖应用页面已经教育了许多用户,我相信这种在理解上并不会有什么太大难度。但是,随后的优化应逐渐强调信息的重点。
除了物流详细信息页面样式的重大变化之外,另一个功能是场景分割,可以区分不同的场景。例如,仅物流详细信息页面。根据各种情况,尚未收到包裹,尚未收到包裹并寄出,快递已经寄出,菜鸟站/其他快递点已到达等,页面上的主要信息是不同的。选中包裹后,突出显示快递信息,并在交货时突出显示快递信息。
综上所述,淘宝网修订版的设计观点可以归纳如下。 设计遵循目标,品牌和会员突出,追随设计趋势,可视化展现和流畅的动态效果。 此外,淘宝对设计和测试的态度是,设计需要解决实际问题,验证设计并进行严格测试。


